12 Reasons Why Wireframing is Important in Web Design Process

- Design ,
- Web Development
-
June 02, 2018
You may have heard the term 'wireframing' at some point in designing and it is a very important thing to focus on while designing a website. Wireframing is a quick and effective way to identify usability issues before the design process.
But what is wireframing?

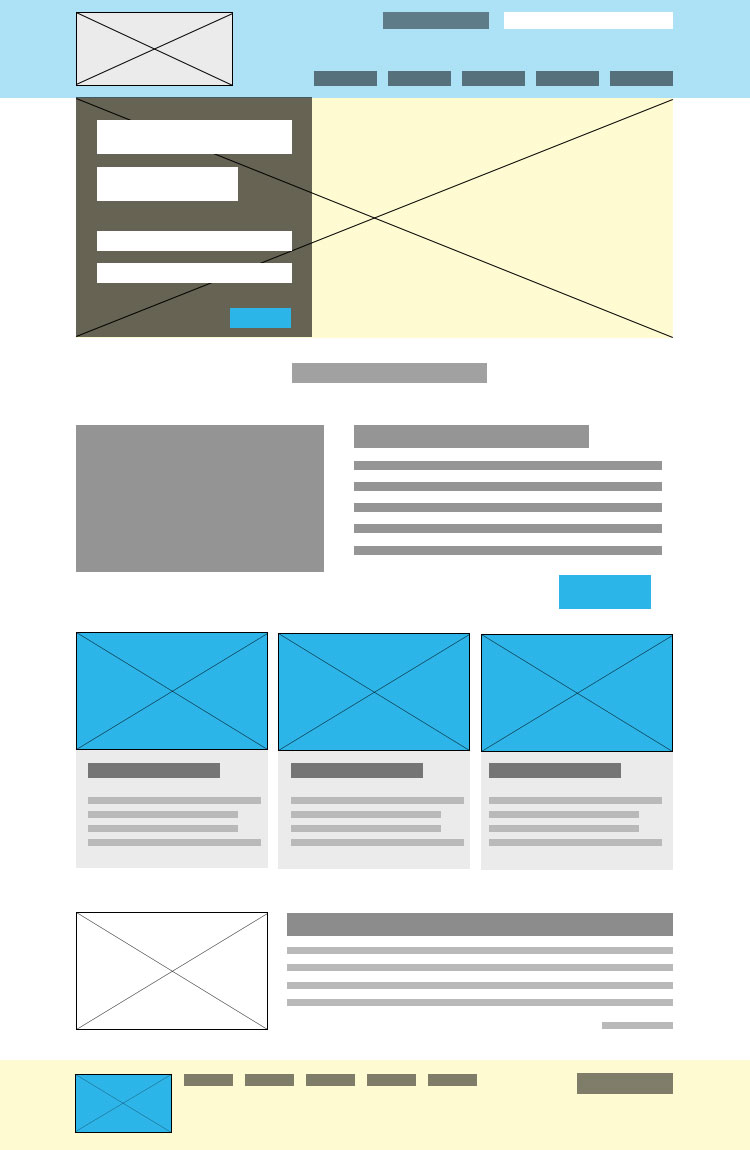
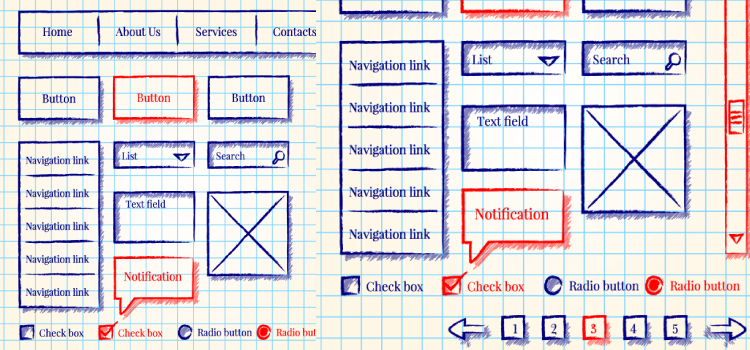
A wireframe is a very basic layout of a web page that includes no color, no imagery and, in some cases, no text. It allows you to determine the hierarchy of the design and it also makes it easier to plan the content and UX.
Wireframing refers to the process in which web designers and clients discuss and determine the hierarchy of a webpage. Wireframing makes it easier to arrange the content. Wireframes are the simple layout of a webpage that outlines the placement of site elements, CTA areas, site features etc.
You do not need to make any choices of colors, fonts logo etc. while designing wireframe. Wireframe entirely focus on website structure only. Here are 12 reasons why wireframing is so important in web design process:
1. What Makes Wireframing so Useful?

Designers spend a lot of time in making wireframe because they know that without a strong foundation, the result will be inefficient. During wireframing, designers only focus on user experience only. User experience is the only thing that matters to everything on a website from conversion to customer trust. Without any distraction of colors, fonts & images, designers can work on the core design and important elements. By doing so, one can avoid any major and expensive changes in the long run.
2. Visually displays information hierarchy

Wireframe displays exactly how the page and content will be in place on the website before you start designing. By laying down the structure beforehand, you can make adjustments as per client's request before you go ahead with a design.
When wireframe created, designers can have an idea about which page and element are more important than others. So they can adjust the hierarchy on elements and pages in a manner that end result can be efficient enough.
3. Helps identify CTA’s and other information
Don't think about colors and style at this stage. While designing a wireframe, think about what action you want the user to take on your website when they first land? What step further you want customers to take on a website? These question will help you determine the important aspects of a website.
4. Constructs the placement of content

After knowing the important information about a website, you can move ahead with content. You can decide where to place the content and the CTAs'.
There is always a long list of ideas about features and content in designer's mind. Wireframe helps them what to include and what to discard and the functionalities need to be in place on a website.
Simply put, a wireframe allows designer and client to work together in creating website structure before implementation.
5. Helps you determine features
In the early stages of web design, web designers and clients can discuss and work together on including potential features and attributes that might offer better usability/experience to the visitors and can boost conversion.
You can also eliminate some of the features from wireframe if it doesn't add value to the goals of your website.
Clients many times don't understand what you mean when you say “google map integration”, “lightbox”, “Masonry” and many other types features. Wireframing the features can help to understand their functions to the client.
6. Focusing on User Experience

As we discussed above, wireframe eliminates all the distraction of color & design, designers can focus on the usability, functionality, and user experience of any website. Wireframes draw attention to basic structure and functions of any website and the elements that will have an impact on user experience.
7. Saving Time/Changes More Efficient
Creating wireframes may seem like putting a lot of time into it. But it helps you save time in long run throughout the project lifecycle. You don't need to think about the flow and purpose of each page when you are designing.
Wireframe saves a lot of time as the designs are already determined. Your client and developers become more clear about the design and content. Wireframes help avoid changes later in the process.
8. Saving Time/Changes More Efficient
It takes a lot of time, effort and money to design a website. Designers invest a lot of time into designing and the same applies to clients from the cost point of view. Clients invest a lot of money into it. And when it comes to design changes, they are just inevitable.
Designing a wireframe before designing web pages can help ease the process of design changes. We can review wireframes from both designer and client-side beforehand for eliminating the changes after designing the website. Changes can add up a lot to expense when they're made to a fully designed website.
9. Wireframes push usability to the forefront
This is one of the most important points in the wireframing process. Maintaining the usability of a website is the most important thing. Placement of links, CTAs', navigation buttons etc increases the ease of use. Wireframe can highlight flaws in your website structure.
10. Wireframes help make the design process frequentative
Wireframes help you ensure that you consider one element at a time while designing rather than combining the functions, layouts, creativity in one step. Omitting wireframe will increase the cost of making changes as the fully designed website will be reworked to implement changes.
Wireframes help you take one element at a time while designing rather than mixing functionality, layout, and creative aspects in a go.
11. Wireframes make site navigation better
The most important thing about a website is its navigation. If a user fails to find the service/product he is looking for, he will immediately leave your website. Content findability is the most important thing to focus on while designing navigation.
Wireframes give an idea of how easy or difficult it will be to locate important pages on the website. And also to clarify that whether the navigation confuses the user or clarify.
12. Wireframes Help Web Developers
Web developers don't need to think about the placement of individual functions, attributes, and content when they have wireframes handy. Wireframes eliminate a lot of questions and assumptions during the website building process.
Wireframes give a clear idea to web developers about what to do in next step. It also helps take a better decision as what technologies, techniques, and process to use to achieve an excellent result.
Conclusion
When you include wireframing in your design process, you win as the designer. This is not only the transition from wireframing to design. You can also eliminate the headache of the word and template changes later in the process. Once you are done with the wireframing and it gets approved you can start designing in the same file. Because everything is planned and measured you can simply apply styles and colors to the existing template design.