Best Tools for Developing your 1st Web Application

- Web Development
-
August 25, 2017
As a web developer, you will always encounter bugs in your code and new development strategies, which you think could apply to current websites. Web development tools can be handy. They come in all forms, like plugins and browser add-on that can help you to make the best website possible. They make the work faster, and thus more productive, plus they offer you a ccess to the current techniques. It’s also important that you know about what other best web development tools out there.

The quickest way to make a PWA is to use this tool and build a service worker for an offline functionality that runs by serving and pulling the “offline.html” from the web server every time user lose internet connection.

Google Developers includes a complete tutorial on how PWAs work, how to create one and how to make it work properly. It’s one of the best web application development tools that covers other basics like using HTTPs and permitting the “add the home screen banner.”

By rolling out the project with this service, you can see any changes you have made or go back to your recent state. This web application development tool is a rich open-source development and offering different other components like task management, feature requests, bug tracking and wikis for each project.

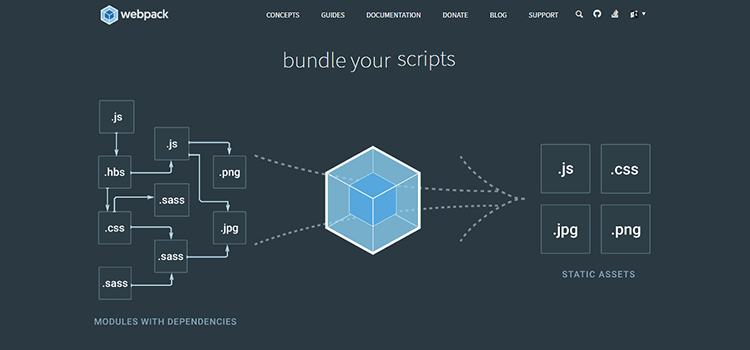
Webpack creates dependency graphs a lot easier. In case you didn’t know yet, a dependency graph get rids of the need for managed dependencies, which means you no longer need to connect to all those JS files located at the bottom of an HTML page. With Webpack, non-code assets like fonts, CSS, images and more can be called through JavaScript as objects, which have massive speed benefits.

Knockout is a web application development tool, which can guide you with MVVM or model-view-View-Model biddings. This enables you to simplify the procedure of coding JavaScrip UIs by enabling you to define views as well as declarative bindings, which are controlled by the ViewModel properties.

When we talk about the best web development tools, you need to have an understanding of what PWA are capable of. You can refer to this tool for instance under several categories that include social, shopping, games and business. This will guide you visualize what the future PWA would look like. Further, you can borrow inspiration from the available examples whenever conceptualizing what the PWA will provide mobile users.

In case you didn’t know yet, HTML is the cornerstone of any toolbox of a front-end developer, yet it has what most perceive to be a serious flaw – it was not made to organize dynamic views. AngularJS is one of those best web development tools that enable you to extend HTML syntax application. Using this leads in a more readable, fast to develop and expressive environment, which could not have been made with HTML alone.
With the tools mentioned above, you are now capable of making a standout web application with the help of free responsive website templates and develop an imposing presence. Just remember that these tools, practices, and resources change with the continuously evolving technologies of the biggest online browsers.